View Images Library Photos and Pictures. A responsive tumblr blog post carousel CodePen - Slider and Lightbox :: slider (swiper.js) & Lightbox gallery (photoswipe.js) Pure css carousel WebGL enhanced drag slider tutorial with curtains.js (part 1) by Martin Laxenaire on CodePen

. Tutorial: How To Make an Animated Interactive Vue.js Slider by Henry Desroches on CodePen Javascript Carousel Slider component - owl carousel - wip
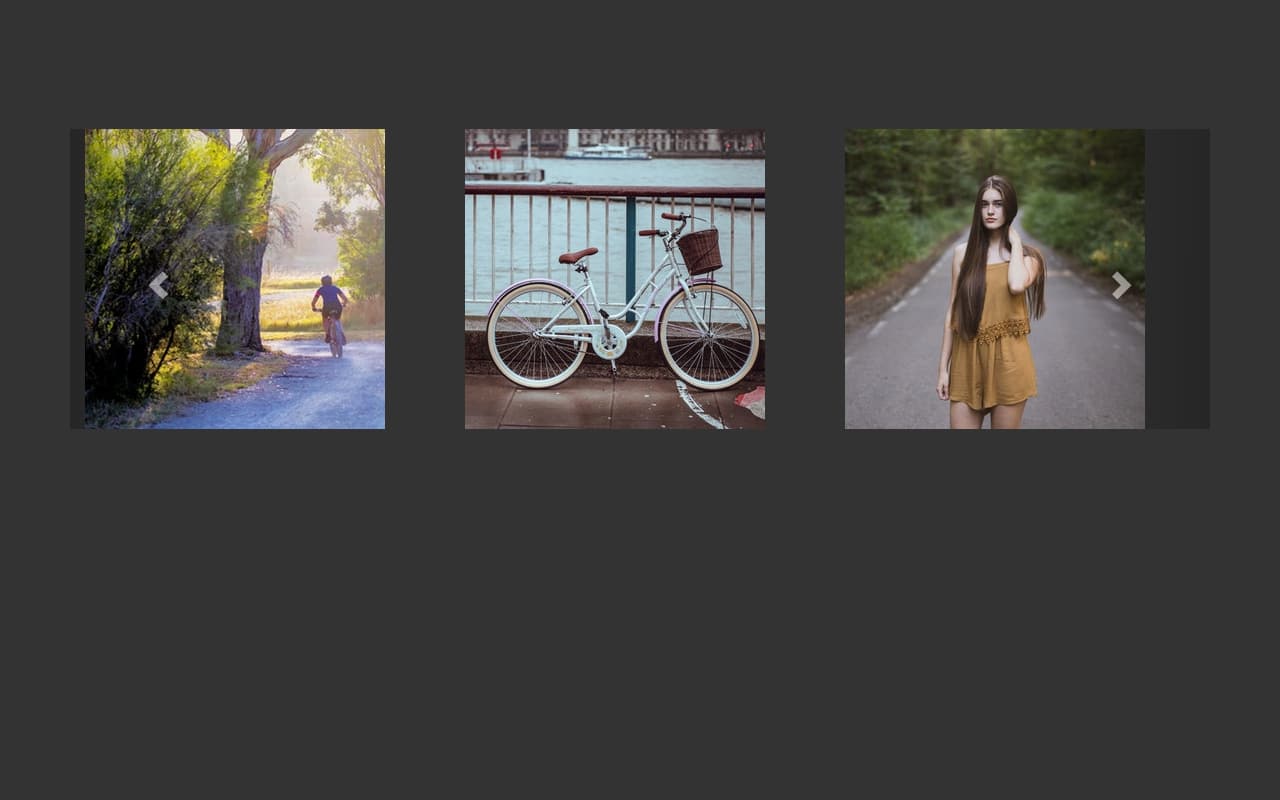
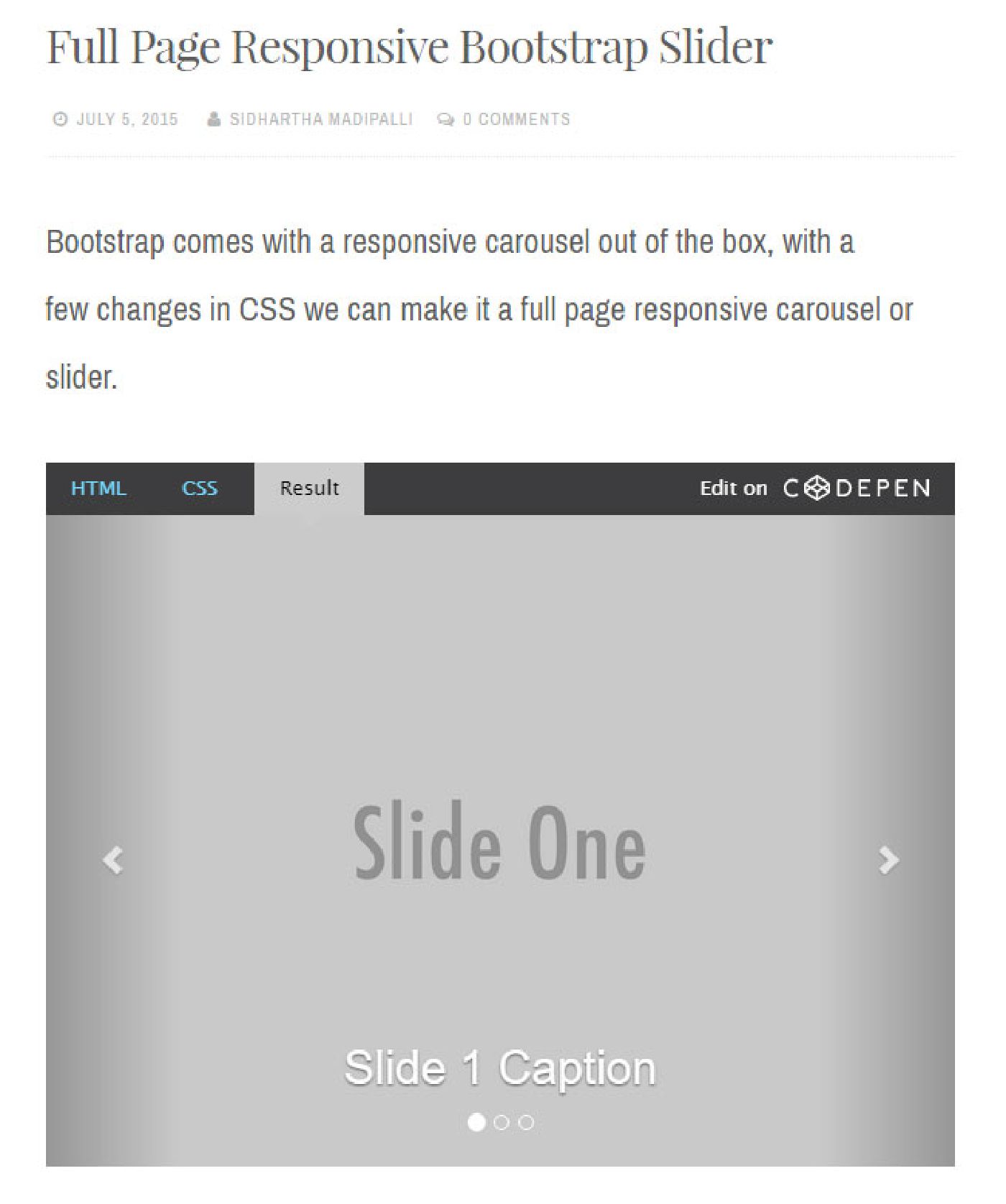
Responsive Bootstrap Carousel

Responsive Carousel Slider with Jquery

 CSS3 Animated Buttons | CodePen | Web development design, Javascript reference, Web design tutorials
CSS3 Animated Buttons | CodePen | Web development design, Javascript reference, Web design tutorials

 Bootstrap Carousel Slider With Thumbnails Codepen - CanvaTemplete
Bootstrap Carousel Slider With Thumbnails Codepen - CanvaTemplete
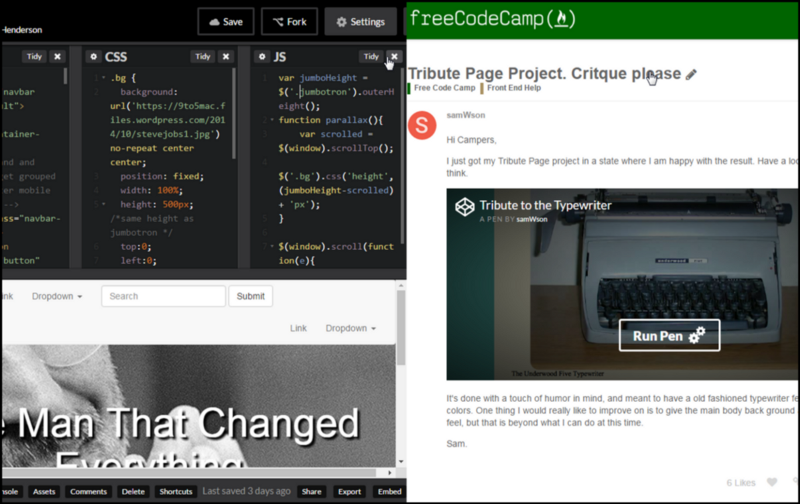
 What is wrong with my JS carousel? · CodePen
What is wrong with my JS carousel? · CodePen
CodePen - Slider and Lightbox :: slider (swiper.js) & Lightbox gallery (photoswipe.js)
 A nice responsive testimonial owl carousel slider
A nice responsive testimonial owl carousel slider
 Slider and Lightbox :: slider (swiper.js) & Lightbox gallery (photoswipe.js)
Slider and Lightbox :: slider (swiper.js) & Lightbox gallery (photoswipe.js)
Full width carousel with entire slide clickable
 Owl Carousel 2 Testimonial Slider | CodeSeek.co
Owl Carousel 2 Testimonial Slider | CodeSeek.co
 Super Simple Responsive Vue.js Carousel
Super Simple Responsive Vue.js Carousel
 Add Multiple items per Slide in Bootstrap Carousel — CodeHim
Add Multiple items per Slide in Bootstrap Carousel — CodeHim
Slider and Lightbox :: slider (swiper.js) & Lightbox gallery (photoswipe.js)
 Bootstrap Carousel w/ Centered div and multiple divs showing - Stack Overflow
Bootstrap Carousel w/ Centered div and multiple divs showing - Stack Overflow
 CodePen Tips and Best Practice
CodePen Tips and Best Practice
 3D Carousel Using TweenMax.js & jQuery
3D Carousel Using TweenMax.js & jQuery
 Creating awesome carousels with SWIPER JS - DEV Community
Creating awesome carousels with SWIPER JS - DEV Community
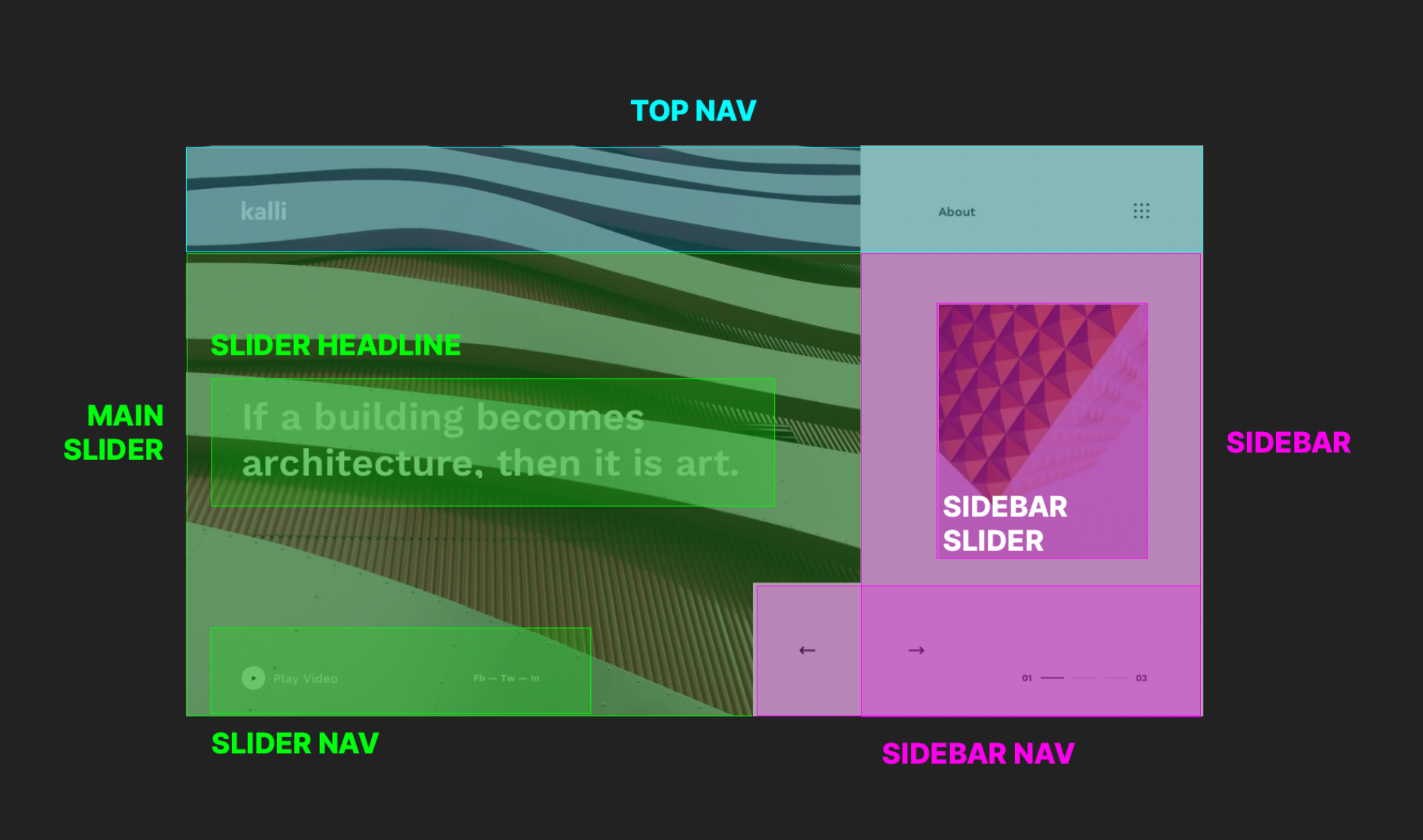
 Tutorial: How To Make an Animated Interactive Vue.js Slider by Henry Desroches on CodePen
Tutorial: How To Make an Animated Interactive Vue.js Slider by Henry Desroches on CodePen
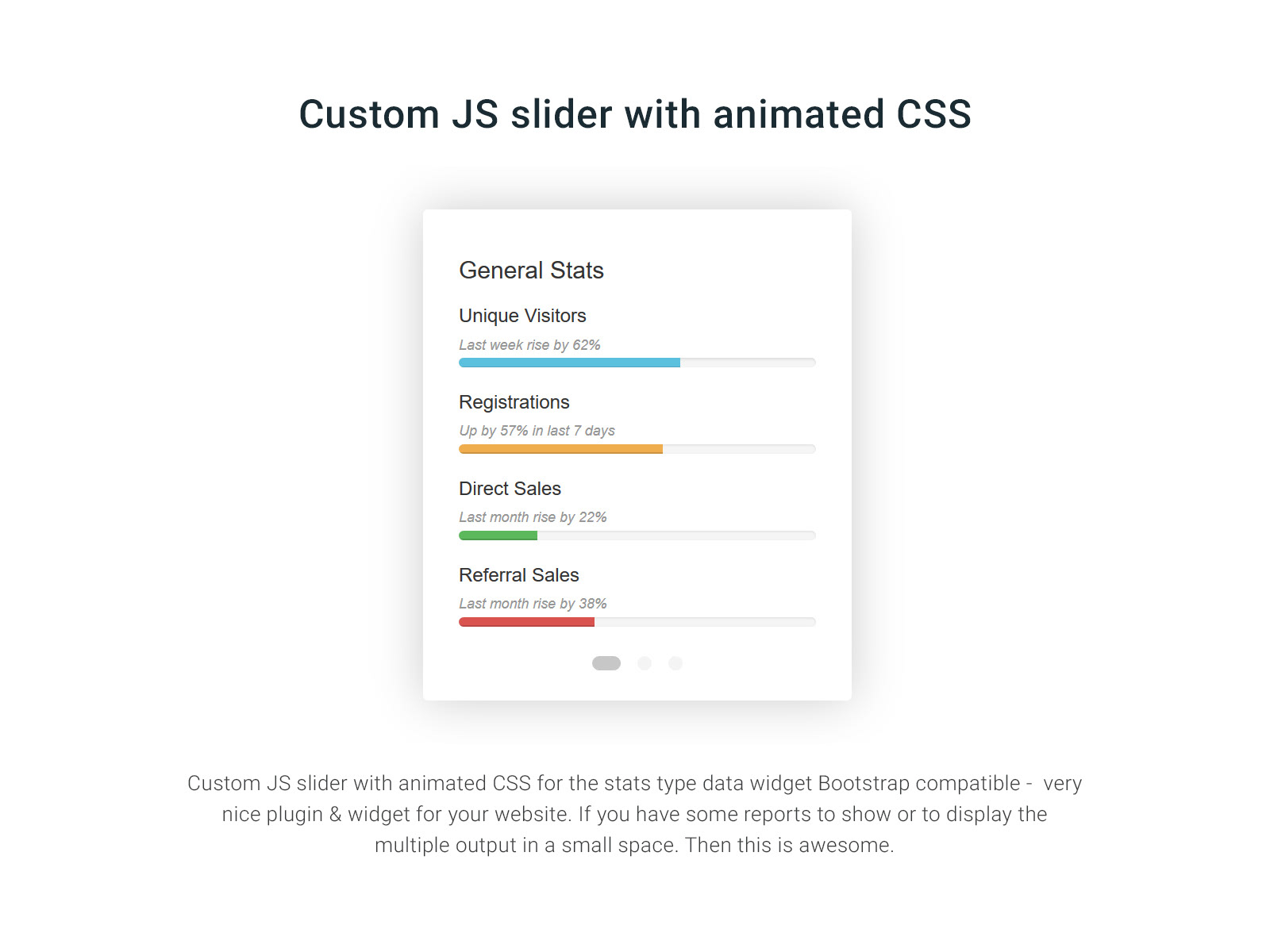
 Custom JS slider with animated CSS - Codepen plugin on Behance
Custom JS slider with animated CSS - Codepen plugin on Behance
 25+ CSS & JS Sliders From CodePen 2018 - Freebie Supply
25+ CSS & JS Sliders From CodePen 2018 - Freebie Supply
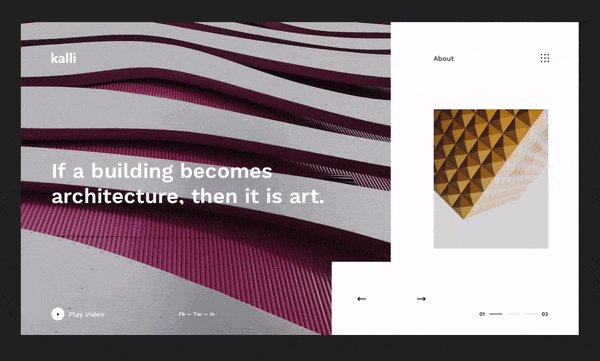
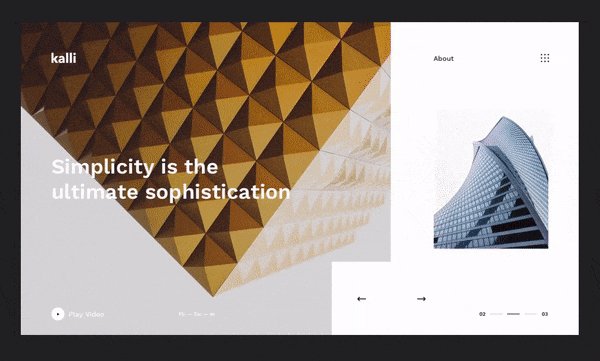
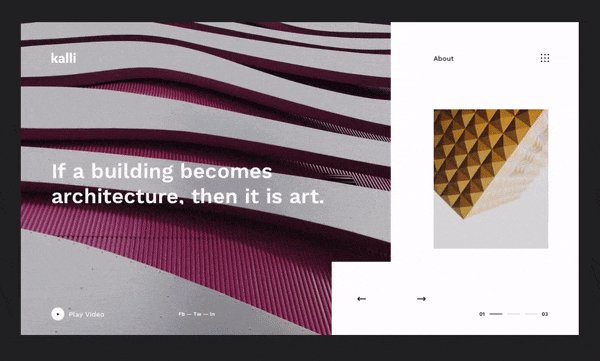
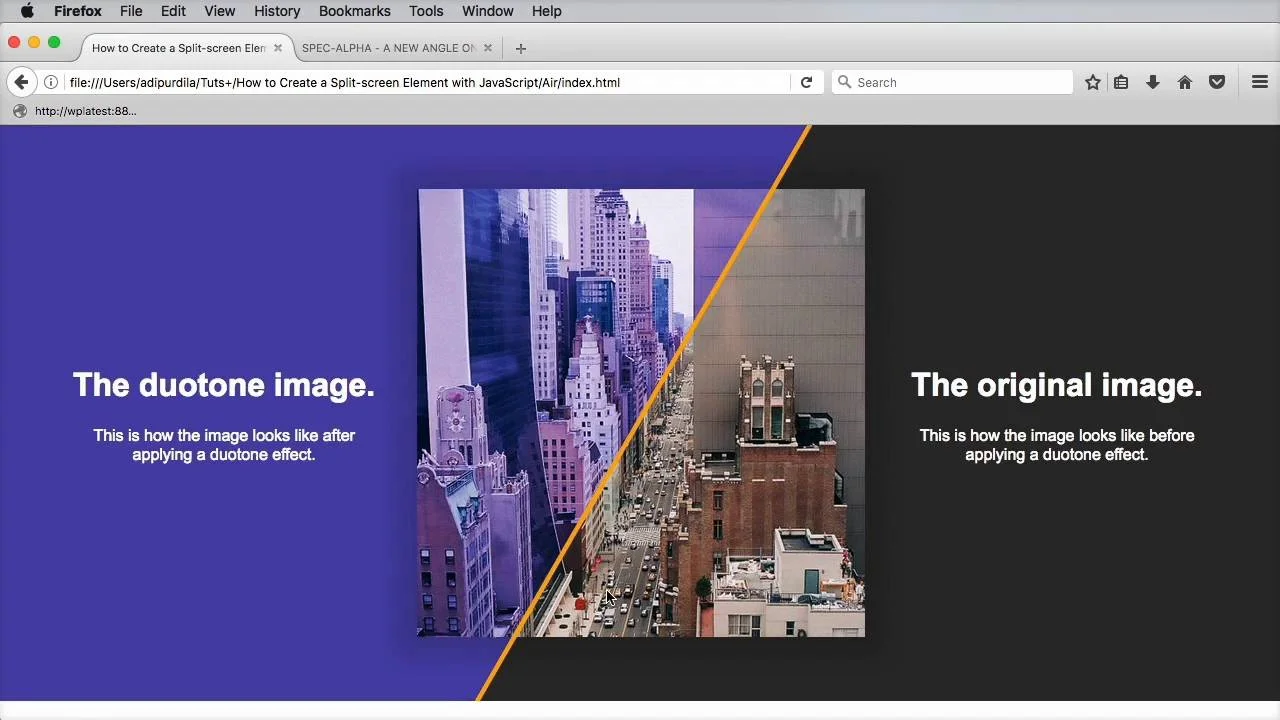
 How to Create a Split-Screen Slider With JavaScript
How to Create a Split-Screen Slider With JavaScript
 50 Interesting CodePen Demos 2018 To Learn New Tricks – Bashooka
50 Interesting CodePen Demos 2018 To Learn New Tricks – Bashooka
 Tutorial: How To Make an Animated Interactive Vue.js Slider by Henry Desroches on CodePen
Tutorial: How To Make an Animated Interactive Vue.js Slider by Henry Desroches on CodePen





Comments
Post a Comment